matchHeight.js(マッチハイト)が一部効かない時の原因
2021.09.08
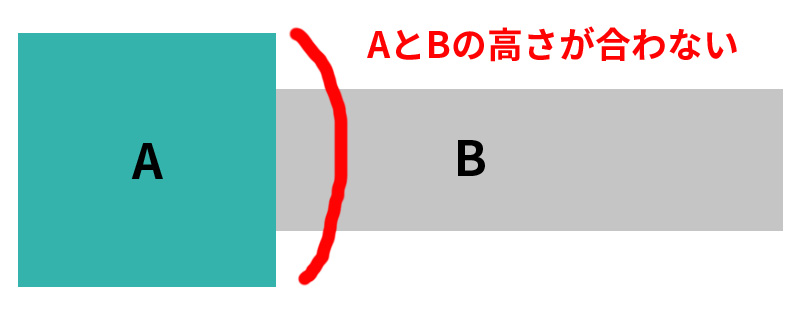
横並びの要素の高さを揃える為にmatchHeight.jsをよく使っております。
とても便利なので個人的には1サイトに1回は必ず使うと言っていいほど、よく使用しております。
matchHeight.jsについての説明は省略させていただきますので、知りたい方はこちらこちらからダウンロードしてみてください。
ちゃんと効いているのになぜか反映されない!
自分はよく使うのにも関わらず、たまに「あれ?効かない」ってなる時があるのですが、いつも決まって同じ原因につまずく時がありますので、メモに残しておきます。
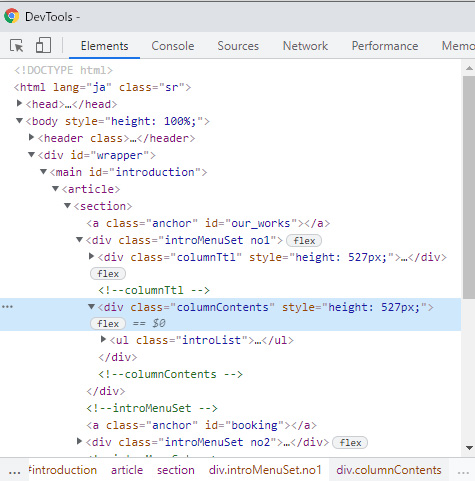
まず、対象箇所でちゃんとmatchHeight.jsが効いているかどうかを確認しましょう!
僕の場合は、「F12」のデベロッパーツールで確認してます。
対象箇所にインラインで「style=”height: ○○px;”」と記述が追加されているかを確認してください。

上記の例だと「style=”height: 527px;”」というスタイルが効いていたら、問題なくJSが効いていますね。
ローカルでは問題ないのに、テストアップするとなぜか効かない!
という場合の原因は、
ページを読み込む時にまだ高さを取得されていない状況でmatchHeight.jsが実行されてしまっているせいで、高さが揃わないという現象が出てしまいます。
なので、
「ページをちゃんと読み込んみ終わった後にmatchHeight.jsを効かす」
という処理が必要になってきます。
画像などの重たい要素と高さを揃えたい場合よくこの現象がおきます。
なので、その場合は下記の方法でほぼ解決すると思います。
$(window).load(function(){
$(function(){
$('.クラス名').matchHeight();
});
});$(window).load(function(){
});
で囲ってください。
これでちゃんとページの読み込み後に処理が実行されるので、問題なく高さが表示されますね。
もし同じような事で、つまずいている方がいらっしゃたら是非試してみてください。
