【たった1行】WordPressのブロックエディターで固定ページのみhtml記述で書く方法
2021.06.24コーディングを行う際に、時々忘れたりしてしまうので、個人的なメモという感じですが、なるべく困っている方へ共有できればと思って、メモを残す事にしました。
私はWordPressを導入する際は、一旦htmlでサイトを作ってからWordPressにします。
オリジナルテーマを作ってWordPressを構築する際、固定ページにhtmlを張り付けると、変な空のpタグやbrタグなど勝手に入ったり、コメントアウトしてる部分にも変な改行ができたりするので困ります。
なるべくプラグインは使いたくないので、模索してたらとても簡単な方法があったのでメモっておきます。

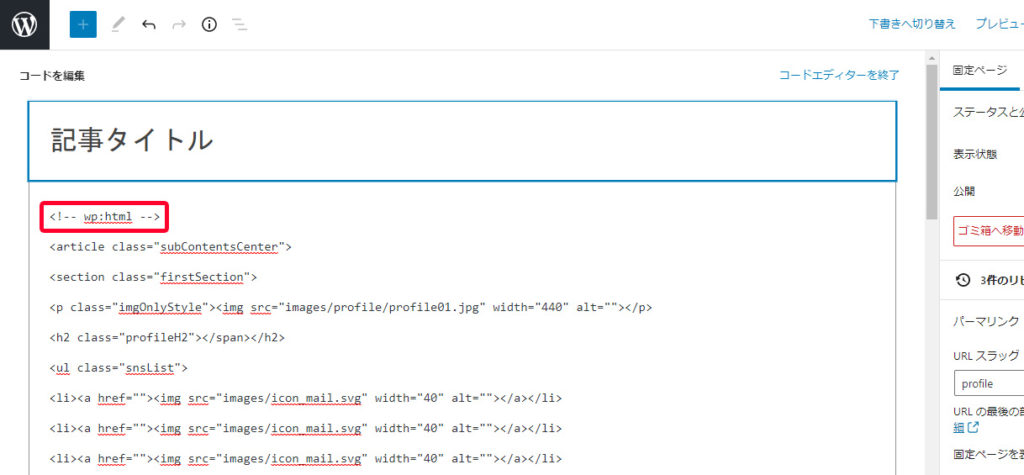
ただこのタグで囲った中に書くだけでOKでした。。
<!-- wp:html -->
この中にhtmlを書く
<!-- /wp:html -->これでコードエディターとビジュアルエディターを切り替えても、コードが変わることなくいけました。
すごい初歩的な事だったっぽいですが、念のためメモに残しておきます。
ありがとうございました。
